Posted by : zen
24 Apr 2015
. . . smile . . .
1. Ada baiknya ada buat blog baru, khusus untuk mengedit template, seperti dibawah ini, agar pembaca tidak kebingungan kenapa saat berkunjung, blog anda sering banget henshin padahal ga ada monster lewat. Pengalaman pribadi sih. Meski ganti header belum tentu bisa langsung sreg sama 1 header, kalo Mimin sih sering gonta-ganti dulu. Jangan lupa atur blog percobaan ini menjadi private.
. . . itu caranya . . .
2. Kali ini header dari template Djohanes Djogz (lagi!?). Ini sudah yang kedua kalinya Mimin re-design template dari Djohanes Djogz. Maaf, aku belum bisa bikin template sendiri, HTMLnya sering crash. Yang akan Mimin re-design, template Ore no Imouto ga Konnani Kawaii Wake ga Nai dari Djohanes Djogz. Credit tidak akan dihilangkan!
3. Karena warnanya yang kesannya kuning-kuning cerah ceria begitu, Mimin ambil char Vocaloid Len dan Rin buat headernya! Dan untuk style headernya kayaknya ga jauh-jauh dari header yang asli (ketawa).
4. Cari link header yang asli, di dashboard blogger pilih menu Template lalu Edit Template. Pastikan pointer ada di dalam kotak HTML lalu tekan CTRL+F. Ketikkan "header", tanpa tanda kutip. Biasanya untuk foto yang dijadikan tampilan template, dinamai sesuai fungsinya. Gambar untuk header akan dinamai header dan seterusnya. Buka linknya dan download gambarnya.
5. Siapkan gambar PNG Len dan Rin, nanti tinggal diedit dan disatuin sama gambar-gambar lain, kalau mau buat sendiri silahkan. Tapi yang disini edit gambar sajalah. Dan beberapa gambar yang Mimin pilih yaitu;
. . . semuanya bukan Mimin punya . . .
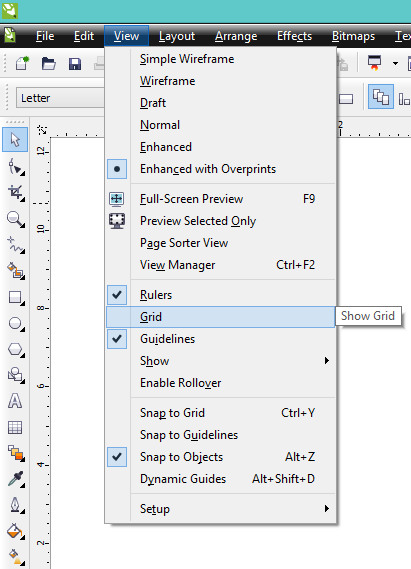
5. Drag dahulu gambar polkadot dan header yang asli ke Corel Draw, Mimin sukanya pake Corel Draw. Setelahnya, tampilkan Grid pada Corel Draw, Grid pada Corel Draw sangat membantu.
6. Tumpang tindihkan gambar polkadot diatas header yang asli seperti ini. Tepatkan ujung kiri atasnya! Jika gambar polkadot ada dibawah header asli, klik kanan pilih Order - To Front of Page.
. . . lupa itu gambarnya ga pas sama grid, ya gapapa sih . . .
7. Karena gambar polkadot sizenya beda sama header asli, kita copy dulu gambar polkadot (biasa CTRL+C). Lalu drag ke sebelah kanan, rotate polkadotnya dengan Mirror Horizontally. Klik gambarnya dulu, baru menunya muncul!
8. Lakukan lagi, gapapa meski gambarnya lebih dari header asli, karena polkadot jangan lupa samakan warnanya seperti gambar dibawah. Mimin 2x copian sudah cukup, lalu gabung semua copian dari gambar polkadot tadi, tekan CTRL + G. Lalu sekarang sisanya tinggal yang bawah!
9. Copi gambar yang atas lalu drag dan sesuaikan sampai pas. Percobaan Mimin, balik gambar yang ada dibawah dengan Mirror Vertically (disebelahnya Mirror Horizontally), baru keliatan pas. Setelahnya gabung dengan yang atas, seperti ini;
10. Langkah selanjutnya, klik kanan pada semua gambar polkadot yang telah disatukan dan pilih Order - To Back of Page. Lalu buat kotak mengikuti panjang header asli dengan tool Rectangle seperti dibawah ini;
11. Klik gambar polkadot lalu pakai Crop Tool, kita akan memotong gambar polkadot agar ukurannya sama dengan header asli.
12. Klik gambar polkadot dan lalu tarik box Crop Tool mengikuti panjang kotak yang kita buat. Lalu klik pada tengah-tengah gambar dan gambar akan terpotong sesuai ukuran header asli seperti ini;. Hapus gambar header asli, tekan Delete.
13. Gambar sebuah bangun seperti ini dengan Bezier lebih mudah, kalau buat Mimin. Di atas dan dibawah, seperti gambar ini, meski ga begini ya gapapa. Bangun ini akan kita isi dengan gambar stripes tadi.
14. Masukkan gambar stripes tadi ke Corel Draw dan miringkan ke arah kiri. Seberapa miring? Ke arah lain boleh? Terserahlah, sekiranya sesuai kokoro. Setelah oke, klik gambar Stripes tadi dan copy, copiannya kita jauhkan dulu. Klik gambar stripes. Lalu, aktifkan fungsi Power Clip - Place Inside Container.
15. Ukurannya gede banget!? Ga masalah! Klik di tengah bangun yang sudah kita gambar, maka gambar stripes tadi akan dimasukkan ke bangun yang kita buat! Lakukan juga pada bangun yang dibawah.
. . . itu bangun yang copian boleh dibuat miring Mirror Vertically
atau ga usah juga ga masalah . . .
16. Biar lebih bagus, kita berikan bayangan pada 2 bangun stripes tadi, lakukan satu persatu. Klik bangun yang atas, lalu tool Drop Shadow. Atur bayangannya sekiranya bagus, tee-hee
17. Kira-kira kalau punya Mimin seperti inilah, lakukan juga pada bangun bawah;
18. Selanjutnya adalah menghilangkan garis dari bangun stripes tadi, kalau garis kotak yang luar nanti saja juga bisa. Pilih pilihan No Outline pada Tool Outline dan garisnya pun akan hilang!
. . . lalu hilang sudah! . . .
19. Waktunya memasukkan gambar Len dan Rin, karena ada sign dari artistnya jangan ngaku-ngaku loh! Jadi signnya mau dihilangkan? Hmm, biar pas sih iya tapi creditnya masih tetap dipegang artist yang buat. Mimin ga mengaku-ngaku. Atur gambar Len dan Rin sekiranya pas seperti ini;
20. Kenapa diatur seperti itu? Lihat dibagian kaki Rin yang kepotong itu? Karena itulah gambarnya di zoom, tenang nanti akan kita crop. Sekarang Mimin mau ngasih tambahan, Mimin mau ngasih bayangan putih di belakang Len dan Rin (kuntilanak?). Hmm, step ini boleh diikuti boleh enggak.
21. Buka Paint Tool SAI (Mimin bisanya dari sini lol) buat yang punya. Lalu select semua gambar Len dan Rin dengan Magic Wand Tool, lalu warnai dengan warna putih seperti ini;
. . . setelah select lalu . . .
22. Tinggal save saja, setelahnya tarik gambar putih tadi ke Corel Draw dan atur posisinya terlebih dahulu seperti ini;. Lalu atur gambar aslinya menjadi diatas, maka klik kanan Order - To Front Of Page. Kira-kira seperti gambarnya;
. . . hasil akhirnya . . .
24. Sekarang, akan kita Export gambarnya, tekan CTRL + E. Lalu akan muncul Windows Export, masukkan nama dengan nama header, jadi jika ingin diganti lebih gampang nyarinya. Setelahnya, akan muncul windows baru, disini kita harus memasukkan ukuran. Wooh, woooh! Jangan di enter dulu!
25. Kita lihat dahulu ukuran header yang asli, klik kanan dan pilih Properties lalu lihat di tab Details. Bisa kita ketahui ukuran aslinya dan tinggal masukkan ukurannya ke kolom Width dan Height Corel Draw.
. . . ukuran aslinya . . .
. . . beda dikit gapapa, kalo bedanya kebanyakan . . .
. . . antum sungguh terlalu . . .
26. Selesai juga headernya, tinggal dipasang di blog. Pertama upload header ke blog percobaan dan lalu lakukan cara nomer 4 dan ganti link header asli dengan link header yang baru.
. . . hasil jadinya . . .
SOURCE:
3 Gambar Untuk Header (aduh lupa Mimin ga nyimpen alamatnya, pokoknya . . . I am not the owner of all the photos)
Related Posts :
- Back to Home »
- Tips & Trik_Blogger , Tips & Trik_Multimedia »
- Cara Membuat Header Blog
.png)













































Sangat bermanfaat, silahkan kunjungi juga https://surveyoon.blogspot.co.id/2017/07/cara-membuat-header-blogger-header.html
BalasHapus